这是一个在面试中被问到的问题:「移动开发中面对不同宽度的设备,如何设置一个宽度为 100% 的元素的高度,使这个元素的宽高比保持不变?」这个问题的正确答案是使用 vw 单位设置元素的高度,那么 vw 表示什么呢?
1 vw、vh 介绍
vw、vh 两个单位是 CSS3 中新增的两个单位,可以看作是对 % 单位的扩展。我们知道 % 是相对于包含块计算宽度或高度,而 vw、vh 则是相对于视口(viewport)的宽度或高度来计算当前元素的宽度或高度。
vw、vh 分别是 viewport width、viewport height 的缩写。1vw 代表当前视口宽度的 1%,1vh 代表当前视口高度的 1%。我们可以很容易的实现将整个视口高度四等分,当然,这个效果使用 % 也可以非常方便的实现。
另一方面,vw、vh 这两个单位并没有想象中那么好用,因为是相对 viewport 计算长度,所以滚动条的宽度会对排版造成影响。例如我们希望将视口宽度四等分,如果将 div 宽度设置为 25vw 并设置左浮动,如果 div 内容高度超出屏幕导致出现滚动条,那么最后一个 div 将被移动到第二行。
2 使用 vw 实现高度等比例自适应宽度
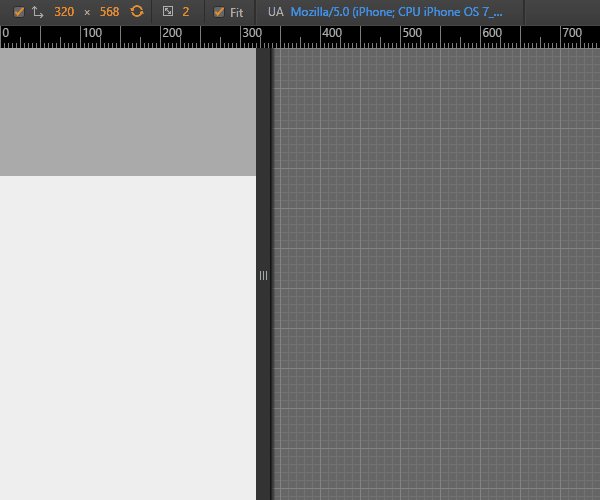
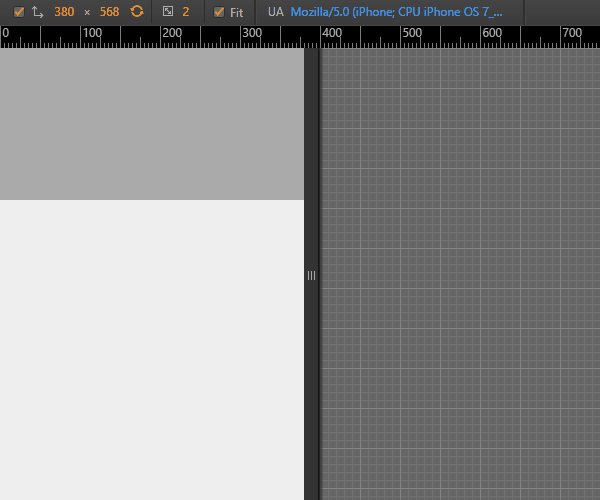
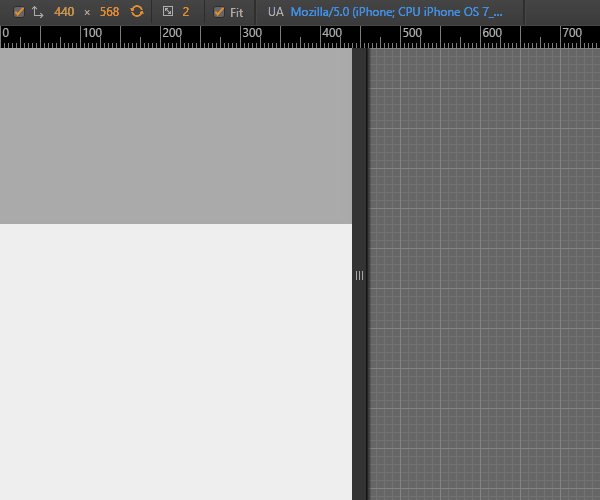
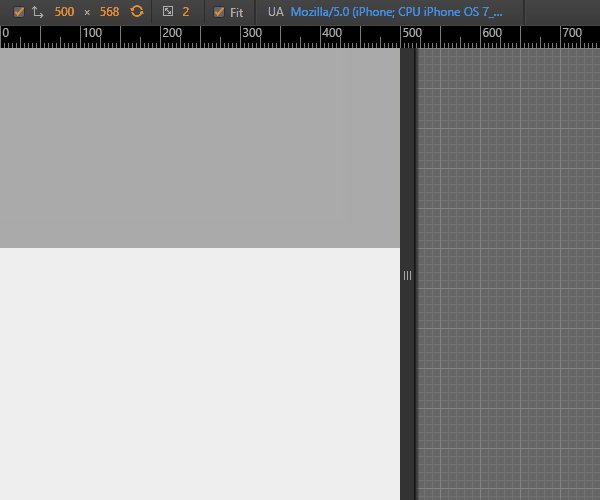
了解了 vw、vh 两个单位含义,文章开头的问题也就迎刃而解了,只需要将元素的宽度设置为 100%,高度则使用 vw 进行定义。如定义为 50vw,那么不管适配多少宽度的设备,元素的宽高比将始终保持 2:1。(如果存在滚动条,则实际宽高比会略大于 2:1)下图展示了元素高度如何随宽度变化。